Antwort Co je Head HTML? Weitere Antworten – Co je to head v HTML

Příklad – základní struktura HTML stránky
<head> – definuje hlavičku dokumentu; <meta> – definuje nejrůznější meta tagy (robots, description aj.); <title> – používá se pro titulek stránky; <body> – obsahuje vlastní obsah stránky.Hlavička stránky je část HTML dokumentu, která se nezobrazuje v prohlížeči. Slouží jako jakýsi kontejner na další důležité informace, které prohlížeči říkají, jak má s dokumentem nakládat a jak ho vykreslit. Například: titulek stránky.Tag <! — … –> označuje komentář ve zdrojovém kódu stránky. Tyto komentáře slouží pro autora stránky jako poznámky k lepší orientaci v kódu. Prohlížeč si komentářů nevšímá a nijak je na stránce nezobrazuje.
Co je HTML jazyk : HTML (Hyper Text Markup Language) je zkratka pro hypertextový značkovací jazyk, který se používá k vytváření obsahu webové stránky. Obsah webové stránky mohou tvořit texty, obrázky, tabulky, multimédia a další prvky. Webové stránky jsou mezi sebou vzájemně propojeny pomocí hypertextových odkazů.
Co to je header
Hlavička (záhlaví, anglicky header) je v informatice označení pro doplňující data (tzv. metadata), či datovou strukturu na začátku protokolové datové jednotky, souboru, záznamu na datovém médiu, apod. Údaje umístěné v hlavičce popisují data, která za ní následují (vlastnosti, délku, důležitost atd.).
Co je Title v HTML : Tag <title> je párový tag a obsahuje titulek stránky. Každá HTML stránka ho musí v hlavičce obsahovat a je velmi důležitý pro vyhledávače z hlediska SEO. Titulek by měl obsahovat klíčová slova a zobrazí se jako nadpis záložky v prohlížeči. <title> se vkládá do párového tagu <head>.
Funkce záhlaví je především informativní, nejčastěji je nositelem jména autora, titulu publikace nebo označení konkrétní kapitoly či části knihy. Záhlaví také napomáhá orientaci v knize. V záhlaví se může objevit i paginace nebo jiná relevantní informace.
Hlavička (záhlaví, anglicky header) je v informatice označení pro doplňující data (tzv. metadata), či datovou strukturu na začátku protokolové datové jednotky, souboru, záznamu na datovém médiu, apod. Údaje umístěné v hlavičce popisují data, která za ní následují (vlastnosti, délku, důležitost atd.).
Jak vytvořit poznámky
Psaní poznámek
- Na telefonu nebo tabletu s Androidem spusťte aplikaci Google Keep .
- Klepněte na Vytvořit .
- Přidejte poznámku a její název.
- Až budete hotoví, klepněte na Zpět .
Poznámka je text umístěný zpravidla pod čarou ve spodní části stránky dokumentu, případně souhrnně na konci kapitoly nebo celého dokumentu. Slouží k doplnění dané pasáže o další komentáře, citace nebo odkazy.Deklarace typu dokumentu (anglicky document type declaration) neboli DOCTYPE je instrukce, která SGML nebo XML dokumentu (např. webové stránce) přiřazuje definici typu dokumentu (DTD) (například formální definici určité verze HTML).
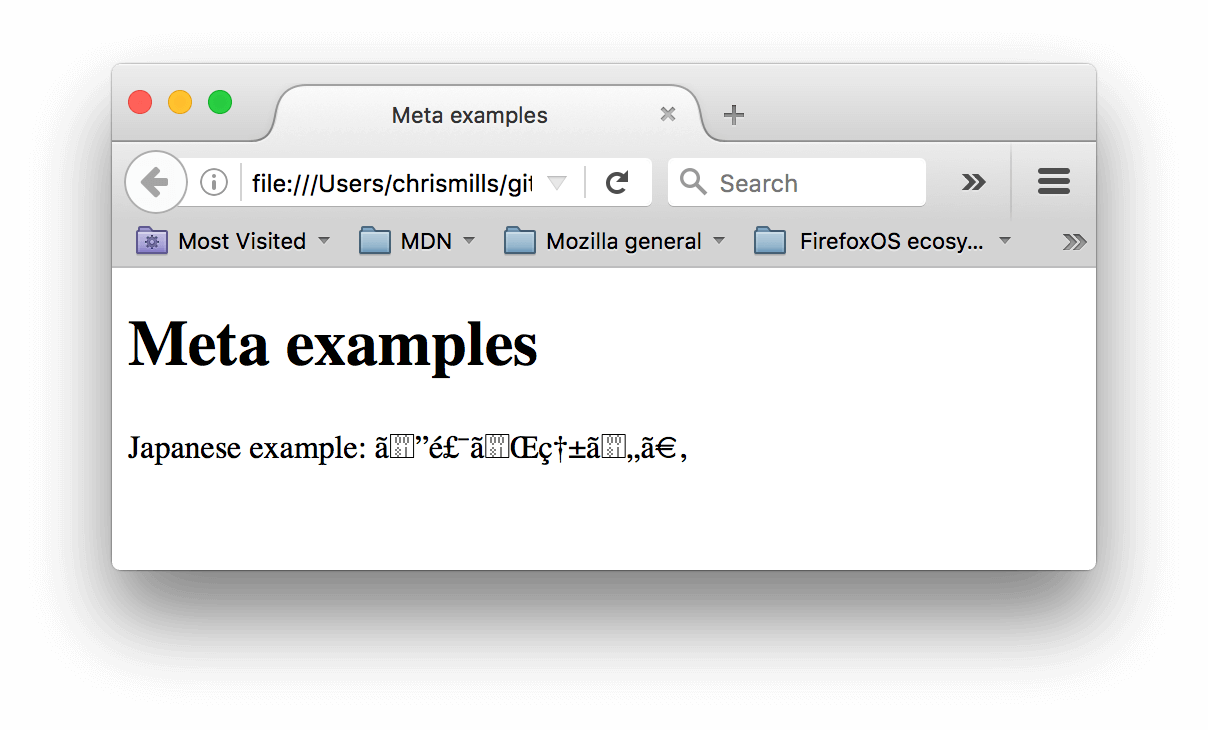
Meta tagy jsou speciální elementy, které se v HTML dokumentu zapisují do hlavičky stránky a které nesou informace doplňující obsah stránky. Ty nejsou při zobrazení stránky nikde vidět, ale pomáhají prohlížečům, vyhledávačům a dalším programům v lepší interpretaci stránky.
Co je to footer : Patička (footer) je název pro spodní část internetové stránky. Většinou se zde nachází název stránky a hlavní nabídka menu stránky s aktivními linkami. Můžete zde také najít kontaktní informace a informace o licenci. V patičce se navíc nachází informace o autorských právech majitele stránky.
Co je padding v HTML : Odsazení obsahu od okraje boxu (padding)
Odsazení obsahu boxu od jeho okraje se provádí vlastností padding. Padding tedy nastavuje odsazení obsahu od okraje boxu směrem dovnitř boxu.
Co je titulek stránky
Titulek stránky je unikátní element umístěný v hlavičce HTML dokumentu, který popisuje, o čem stránka je. Titulek se nezobrazuje na samotné stránce, ale je vidět například na záložce v prohlížeči, popisku okna prohlížeče na hlavním panelu operačního systému apod. Proto se titulek někdy počítá mezi tzv. meta tagy.
Přidání standardního nebo přizpůsobeného záhlaví nebo zápatí
- Přejděte na Vložení > Záhlaví nebo Zápatí.
- Vyberte si ze seznamu standardních záhlaví nebo zápatí, přejděte na seznam možností Záhlaví nebo Zápatí a vyberte požadované záhlaví nebo zápatí.
- Až budete hotovi, vyberte Zavřít záhlaví a zápatí nebo stiskněte esc.
Zobrazit trasu e‑mailu pomocí úplného záhlaví
- Otevřete v prohlížeči Gmail.
- Otevřete e-mail, jehož záhlaví chcete zobrazit.
- Vedle ikony pro odpověď klikněte na ikonu možností Zobrazit originál. V novém okně se zobrazí úplná hlavička.
- Klikněte na Zkopírovat do schránky.
Jak si dělat poznámky : Pár zlatých pravidel pro lepší práci s poznámkami:
- Využívejte poznámky pro pravidelné opakování látky.
- Obrázky se pamatují lépe než slova, takže si do poznámek klidně kreslete obrázky.
- Pokud rádi používáte barvy pro lepší rozřazení, udělejte to později.
- Nesnažte se zapsat si všechno.
- Pište krátké, výstižné věty.